Création d'une vue simple
On suppose que l'on part d'un projet Java créé classiquement dans
Eclipse avec un paquetage fr.isae.gui disponible:
Cliquez-droit ensuite sur le paquetage, choisir New, puis Other...,
WindowBuilder, SwingDesigner et enfin JFrame. Donnez un nom à votre
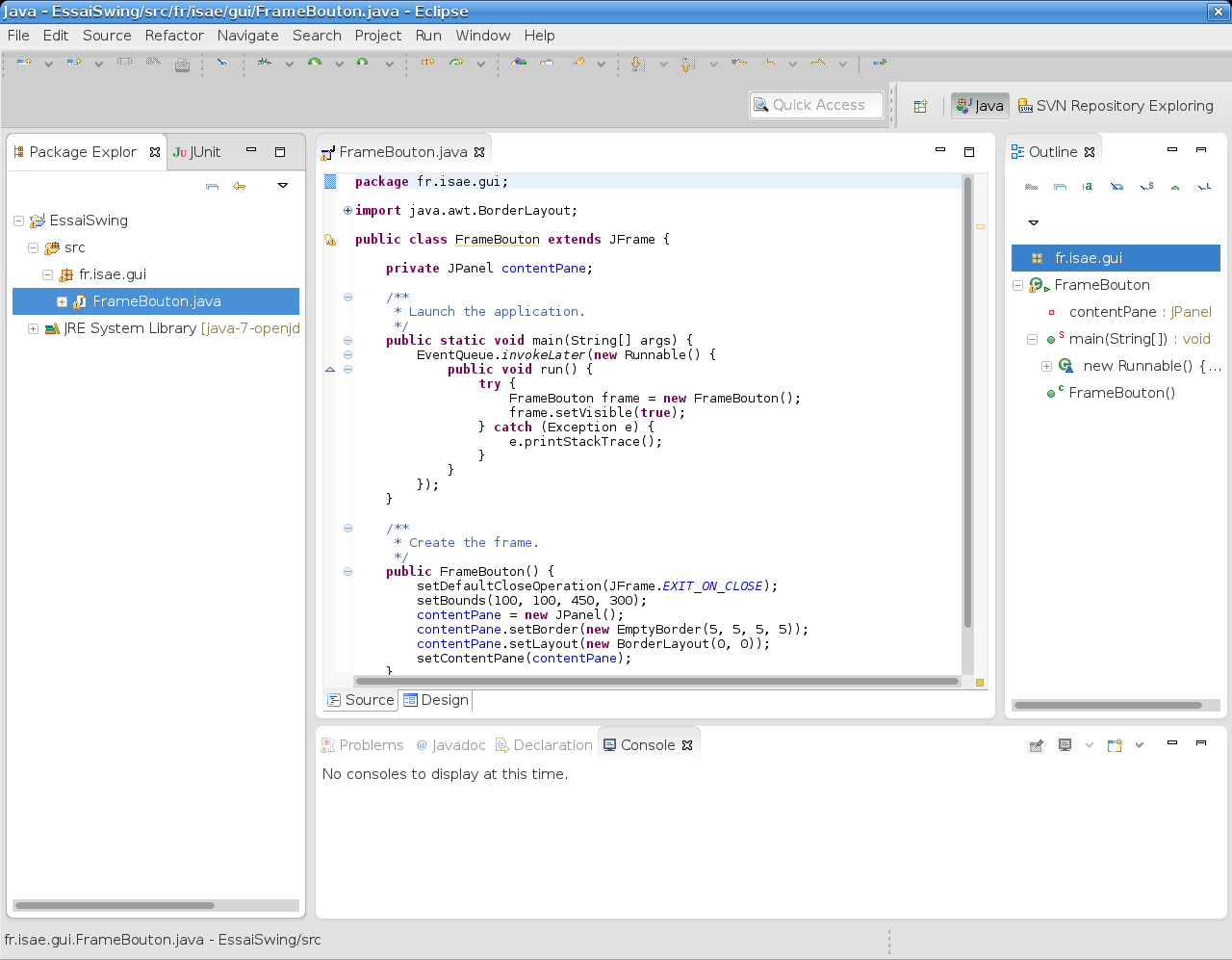
classe et cliquez sur Finish. Vous obtenez alors une classe déjà
préparée :
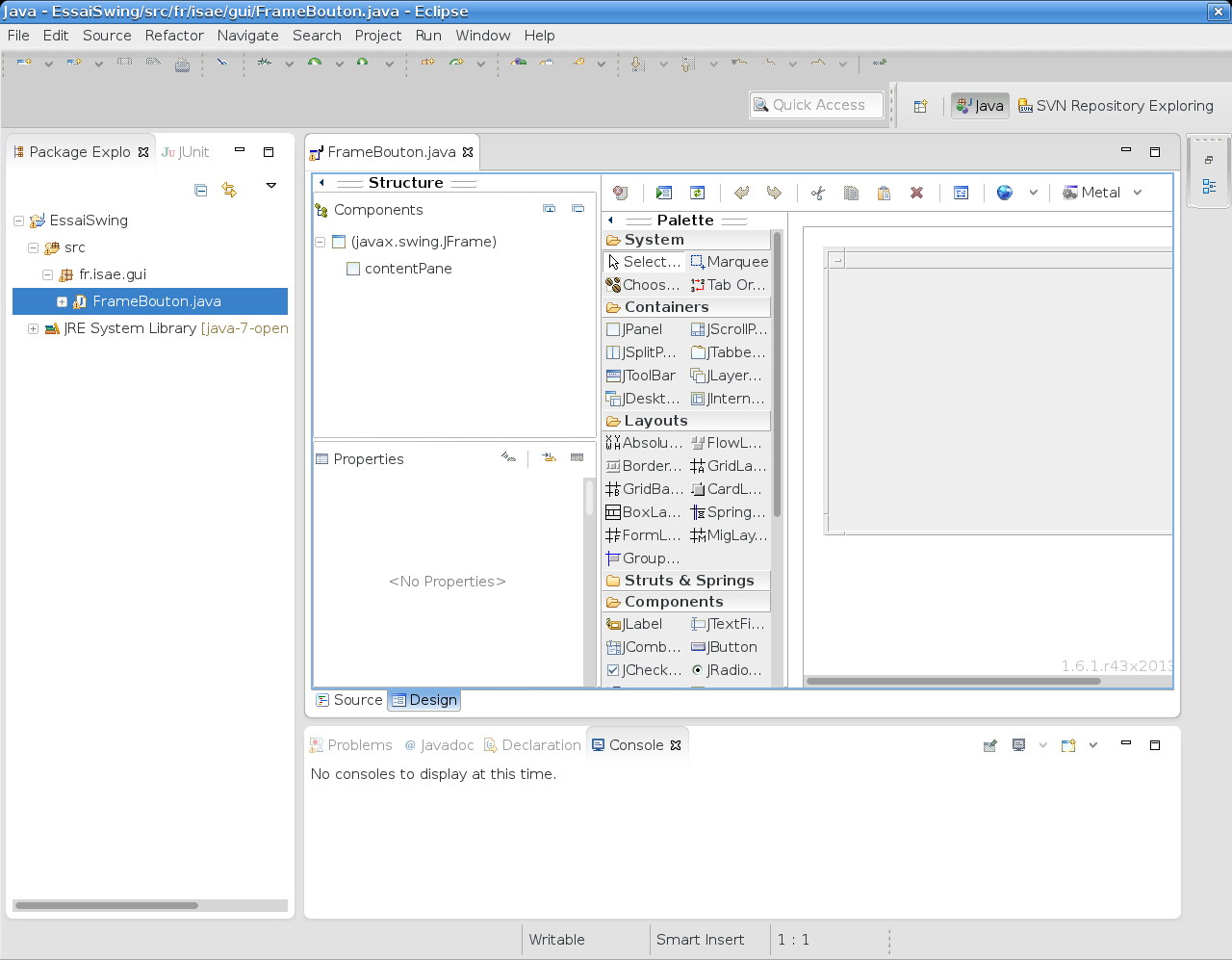
Vous remarquerez un onglet Design à côté d'un onglet Source en dessous
de votre code. En cliquant sur cet onglet, vous passez sur le modeleur
graphique et vous allez pouvoir créer votre vue à partir des palettes
de composants disponibles :
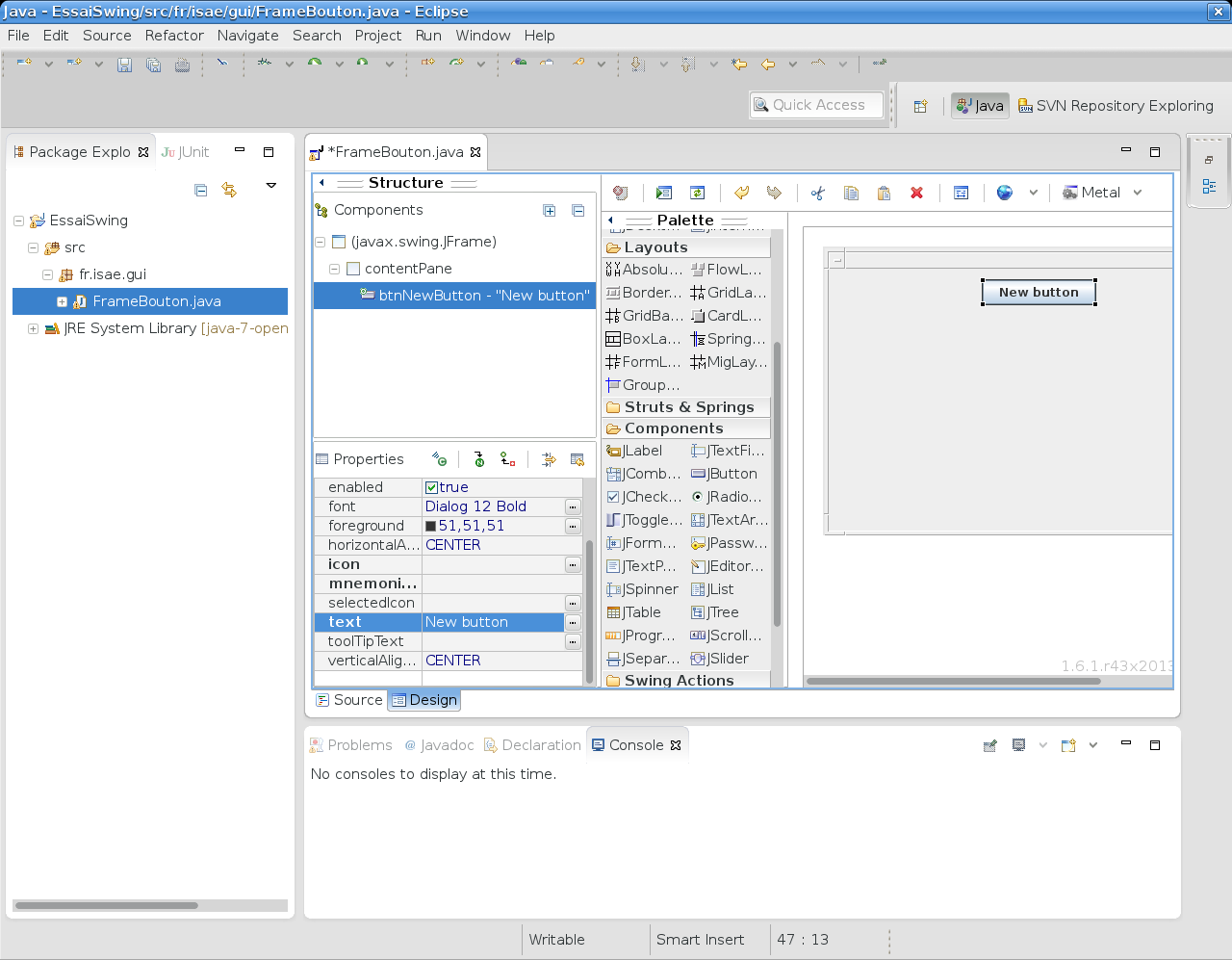
Vous pouvez alors glisser-déposer des composants dans l'interface et vous pourrez remarquer que le code source est modifié en conséquence. Lorsque vous ajoutez ou cliquez sur un composant, un onglet contenant les propriétés du composants s'ouvre et vous pouvez les modifier :
Attention, WindowBuilder ne fait pas d'appel à pack
lors de la construction de la JFrame, il faut l'ajouter si vous le
souhaitez (le fait de ne pas mettre l'appel vous permet de mieux
constuire l'IHM, car sinon vous n'auriez pas forcément de « place »
pour ajouter les composants).
En cliquant-droit sur l'IHM, vous pouvez avoir un aperçu de votre IHM
via l'item Test/Preview.
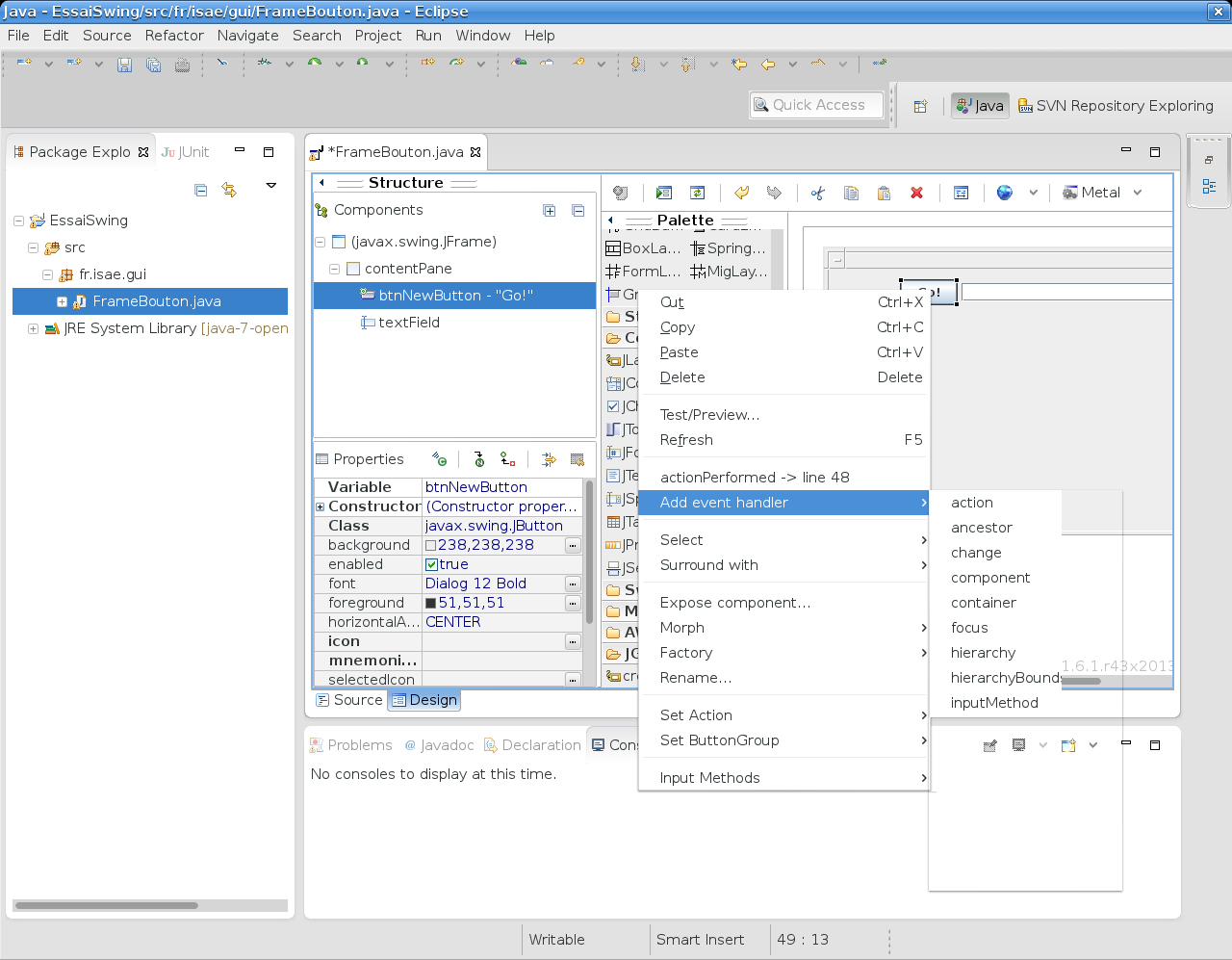
Ajouter un listener
Pour ajouter un listener sur un composant, il suffit de cliquer-droit
sur le composant et d'utiliser le menu Add event handler pour ajouter
un listener :
Vous remarquerez que WindowBuilder a dans notre cas ajouté automatiquement un listener pour le bouton. Vous pouvez compléter le code du listener en fonction de vos besoins.